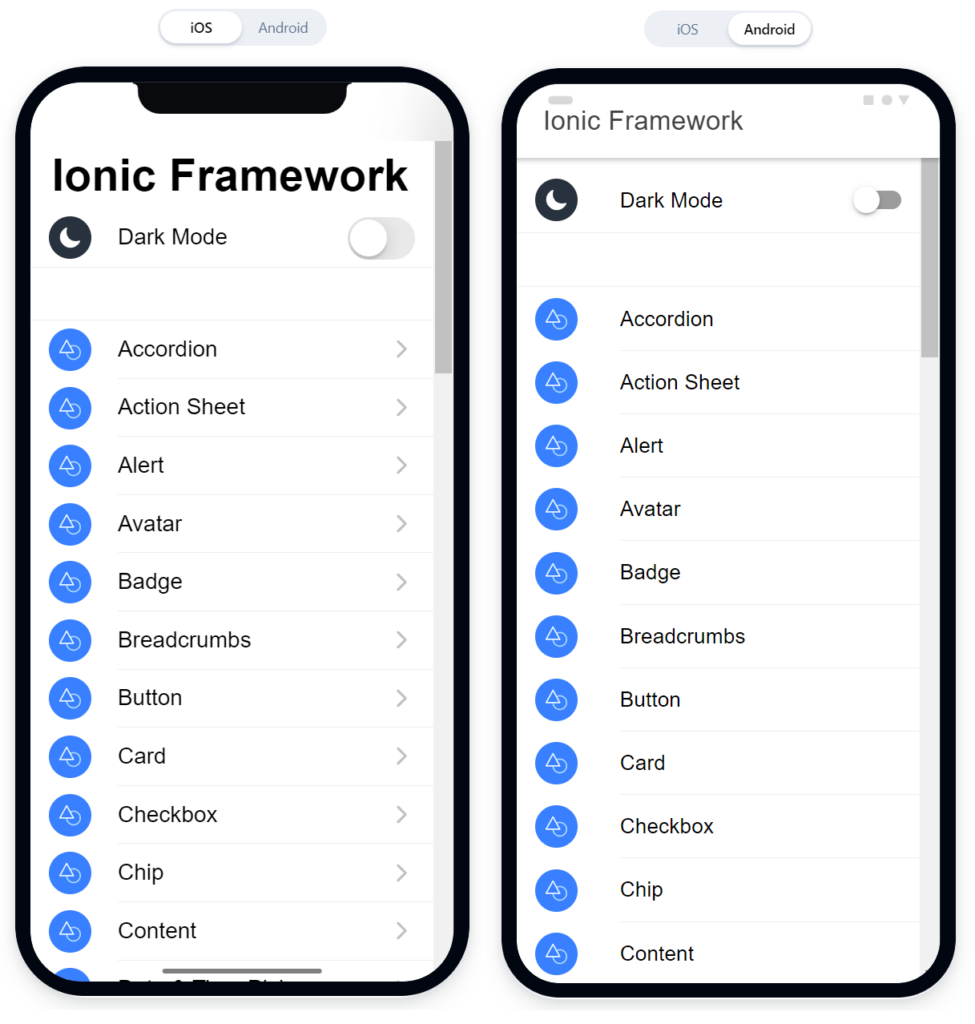
Ionic ist ein Cross-Plattform Toolkit, mit dem man Apps für iOS und Android erstellen kann. Unter der Haube kann man sich für eins der gängigen Javascript Frameworks (React, Angular oder Vue) entscheiden und dies mit extra Plugins unterstützen, um die systemeigenen APIs anzusprechen (Funktionen wie Vibration, GPS, etc.). Auch bringt Ionic eigene UI-Elemente, die sich vom Stil her an Googles Material Design Philosophie orientieren.

Eine Eigenheit bei iOS-Apps ist, dass man zwingender Maßen ein Apple Gerät verwenden muss, um die fertige App zu kompilieren. Da alle unserer Entwickler unter Windows arbeiten, musste eine Alternative her. Gefunden haben wir hierfür die Applikation Codemagic, die das Kompilieren übernimmt und im Free Tier 500 Rechenminuten pro Monat anbietet. Um diese 500 Minuten in Perspektive zu stellen: Der komplette Prozess mit kompilieren, signieren und hochladen dauert 2-4 Minuten.
Nicht nur wird das Kompilieren für iOS übernommen, sondern auch für Android. Anschließend kann man direkt im gleichen Schritt die Apps signieren und in die jeweiligen Stores hochladen (direkt als Release, oder als Testversion).
Somit können wir eine komplette Pipeline bauen, die uns den aktuellen Code aus GIT zieht, kompiliert, signiert und in die Stores hochlädt. Die Pipeline wird innerhalb einer YAML-Datei dargestellt und konfiguriert, die codemagic.yaml – näheres dazu später.

Vorraussetzungen
- Apple Developer Account
- Google Play Developer Account
- Android Studio
- build.gradle_codemagic
- codemagic.yaml
Ionic Installation
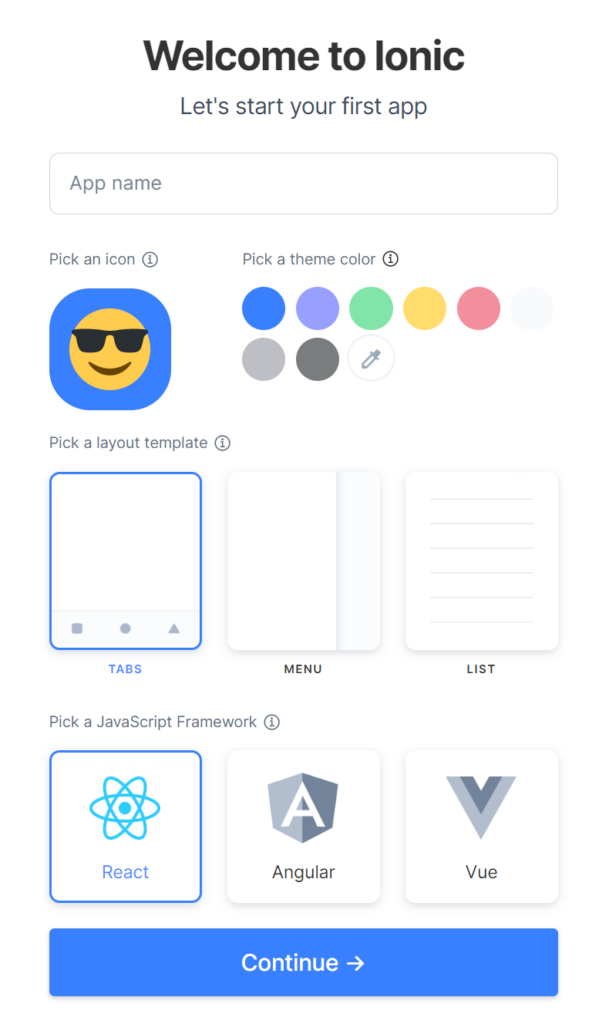
Ionic wird regulär über npm installiert und kann danach einfach gestartet werden. Ein Installationsassistent kann das initiale Setup von Ionic übernehmen, ist aber nicht notwendig.
npm install -g @ionic/cli
ionic start

In der Dokumentation sind die einzelnen Komponenten die wir verwenden können beschrieben. Auch wird erklärt, wie man Capacitor verwendet und die Plattformen iOS und Android hinzufügt, synchronisiert und live auf den Geräten entwickeln kann.
Die Nativen Plugins die verwendet werden können, um zum Beispiel GPS-Location oder Geräte Information abzulesen, werden hier beschrieben. Wichtig ist, dass wir Capacitor und nicht Cordova verwenden möchten. Cordova bietet zwar ähnliche Features, ist aber schon etwas in die Jahre gekommen. Bei den meisten Plugins sind die Aufrufe der Plugins für React und Angular beispielhaft dargestellt, für Vue.JS nicht. In Anlehnung an die anderen Frameworks kann man sich allerdings in den meisten Fällen die Aufrufe herleiten.
Das Ionic Visual Studio Code Plugin ist empfohlen, da man hier alle Befehle bequem über eine UI ausführen kann und bei Schritten, wie zum Beispiel dem Icon hinzufügen, bekommt man Tipps und alle notwendigen Aktionen werden automatisch ausgeführt.
Anpassungen im Projekt
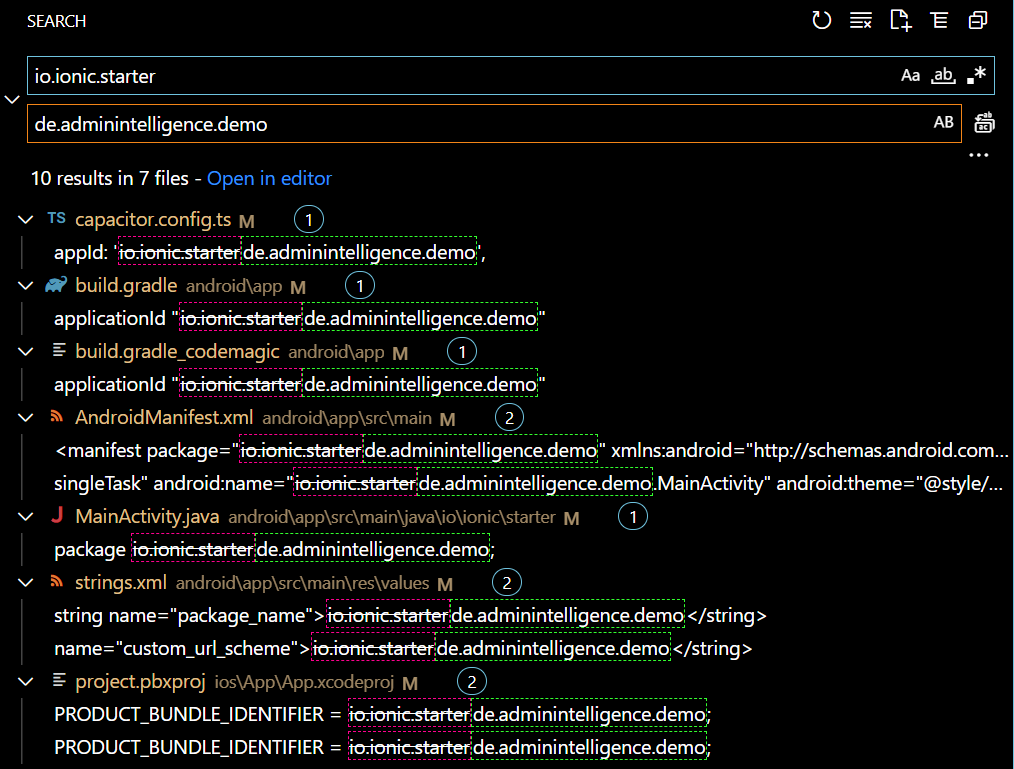
Die Applikation ID oder auch Bundle ID ist die eindeutige ID die in den Stores dazu verwendet wird, die App zu Identifizieren. Da der Standartwert io.ionic.starter bereits in den App Stores vorhanden ist und generell kein zweites Mal vorkommen darf, müssen wir diesen ändern. Die übliche Schreibweise ist tld.domainname.appname, also zum Beispiel: de.adminintelligence.demo. Sonderzeichen sind nicht erlaubt. Die Bundle ID kann später nicht mehr geändert werden.
Damit io.ionic.starter nirgends mehr auftaucht, am besten den Namen per Suchen und Ersetzen austauschen.

In der capacitor.config.ts ändern wir den Namen der App. Den Namen kann man später noch in den App Stores anpassen. Dieser hier ist nur für das lokale Testen.
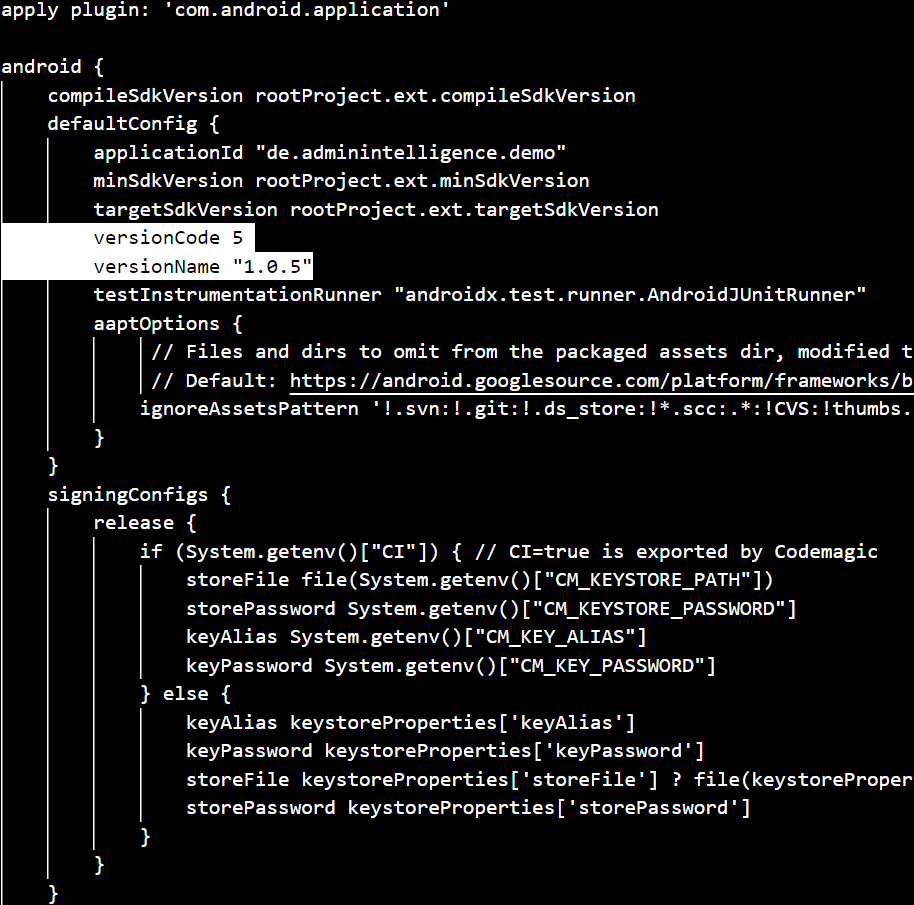
Für das Bauen der Applikation für Android wird eine Konfigurationsdatei verwendet, welche unter anderem auch für die Signierung zuständig ist. Da wir aber lokal nichts signieren, haben wir einen kleinen Workaround erstellt. Für die lokale Entwicklung und dem Testen auf Mobilgeräten verwenden wir die Standard build.gradle Datei. Später bei der Kompilierung über Codemagic wird eine alternative build.gradle Datei verwendet (oben in den Voraussetzungen zu finden). Die Datei muss im Ionic Projekt im Ordner android/app/ hinterlegt werden (dort wo auch die normale build.gradle Datei liegt).
Auch ist es wichtig darauf zu achten, dass Versionsnummern verwendet werden müssen. Unter Android muss diese in der build.gradle_codemagic vor jedem kompilieren geupdated werden. Für iOS passiert dies nach dem ersten erfolgreichen Upload zu Testflight automatisch. Danach müssen in der codemagic.yaml die Zeilen 100-104 auskommentiert werden und die Zeile 105 dafür wieder rein. Somit werden dann Versionsnummern automatisch korrekt gesetzt. Sollte die Versionsnummer nicht geupdated werden, so verweigern die Playstores die Annahme der neuen App, da die Version bereits vorhanden ist.

Android Signierung
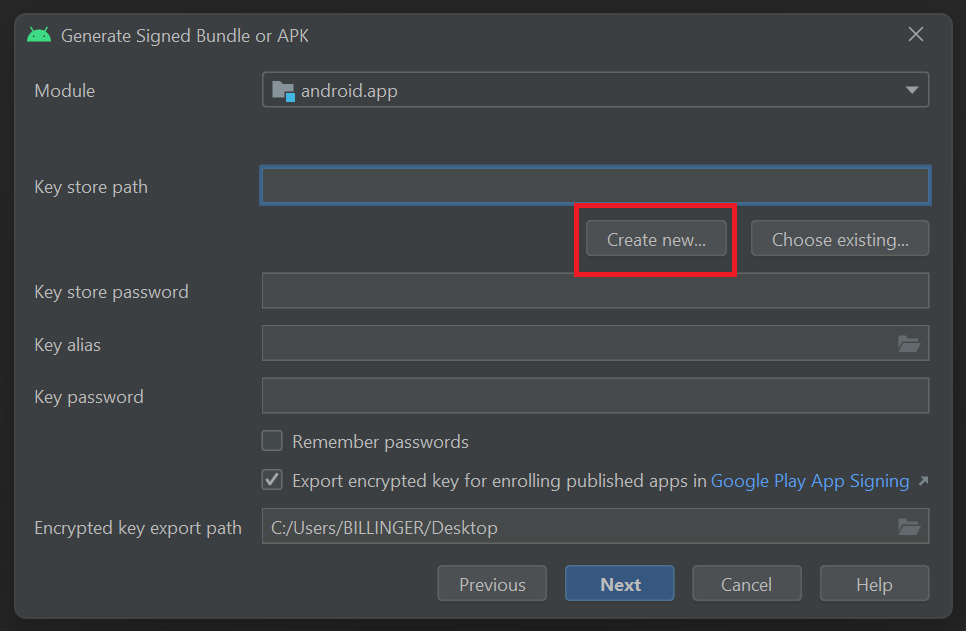
Für die Signierung der Android App benötigen wir einen Keystore. Dieser kann in Android Studio generiert werden. Dafür öffnen wir den Android Ordner des Ionic Projektes (der mit Capacitor erstellt wurde) in Android Studio, klicken auf Build -> Generate Signed Bundle or APK -> Android App Bundle -> Create new…

Der Keystore wird lokal gespeichert. Ebenfalls benötigt werden:
- Keystore Passwort
- Alias
- Key Passwort
Alles aufschreiben und sicher aufbewahren. Diese Informationen benötigen wir später.
Google Play Upload
Für das automatische Hochladen zu Google Play benötigen wir einen Service Account Zugriff. Diesen erstellen wir über die Google Play Console. Die Schritte sind relativ einfach zu befolgen und in der Dokumentation von Codemagic gut erklärt.
(Schritte 1-12 durchgehen und JSON-Datei für später speichern)
Google Play Store Konfiguration
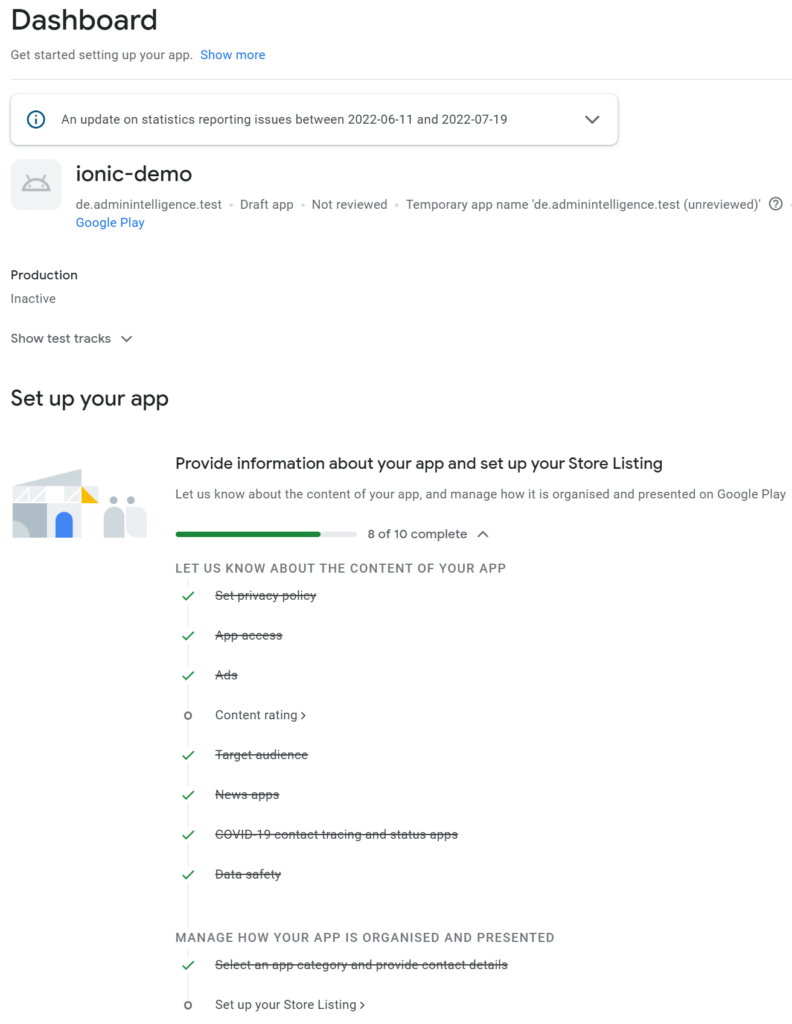
Wir erstellen dafür hier eine neue App. Anschließend müssen in der Übersicht der App diverse Fragen beantwortet werden (Datenschutz, Zweck, Zielgruppe, etc.).

Apple Signierung
Wir benötigen hier ebenfalls ein Zertifikat mit dem wir alle Apps signieren. Dieses können wir am besten über WSL erstellen.
ssh-keygen -t rsa -b 2048 -m PEM -f appstore_certificate -q -N ""Hochladen zu Apple
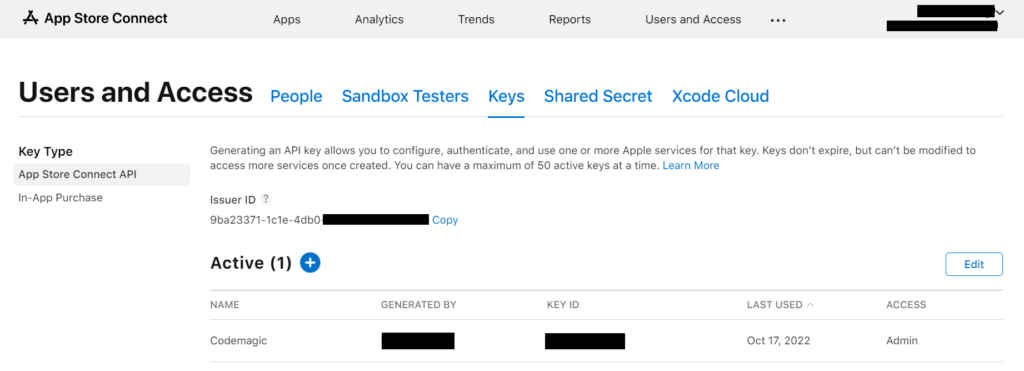
Hierfür benötigen wir einen API-Schlüssel für App Store Connect. Dazu einfach in den API-Einstellungen auf das Plus Symbol gehen und einen Namen vergeben. Zugriffsrechte müssen App Manager sein. Anschließend erstellen und herunterladen.

Ebenfalls benötigt werden:
- Issuer ID
- Key ID
Auch diese bitte aufschreiben und sicher aufbewahren. Diese Informationen benötigen wir später.
Apple App Store Konfiguration
In App Store Connect gehen wir auf das Plus Symbol und konfigurieren hier den Eintrag für die App.
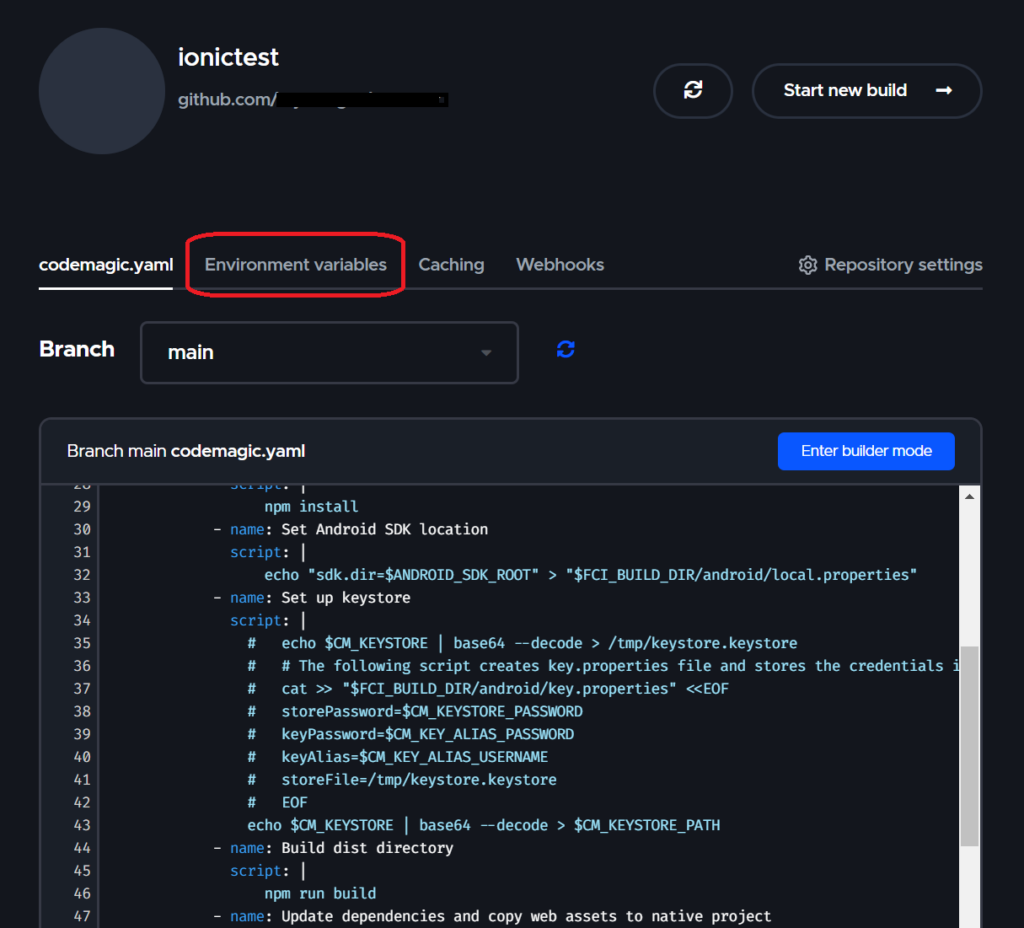
Konfiguration in Codemagic
Die Umgebungsvariablen in Codemagic müssen bei Free Accounts pro Projekt hinterlegt werden. Wenn die Premium Variante verwendet werden soll, so können Variablen als Team Variablen hinterlegt werden. Diese sind dann global verwendbar.
Achtung: Beim Kopieren der einzelnen Values darauf achten, dass man hinten nicht noch extra Leerzeichen mit kopiert. Hier weigern sich ansonsten die einzelnen Dienste meistens mitzuspielen.
Für die Free Variante erstellen wir ein neues Projekt mit „Add application“ und werden dann im Wizard durch die Schritte geführt. Von Bitbucket, Github oder Gitlab können Projekte direkt gezogen werden, nachdem man sich authentifiziert hat. Sollte ein privater Git-Server verwendet werden, so kann dieser auch unter „Other“ hinzugefügt werden. Da müssen wir allerdings einen SSH-Schlüssel hinterlegen (am besten einen eigenen Benutzer erstellen der nur lesende Rechte hat). Anschließend können unsere Variablen im Tab „Environment variables“ hinterlegt werden.

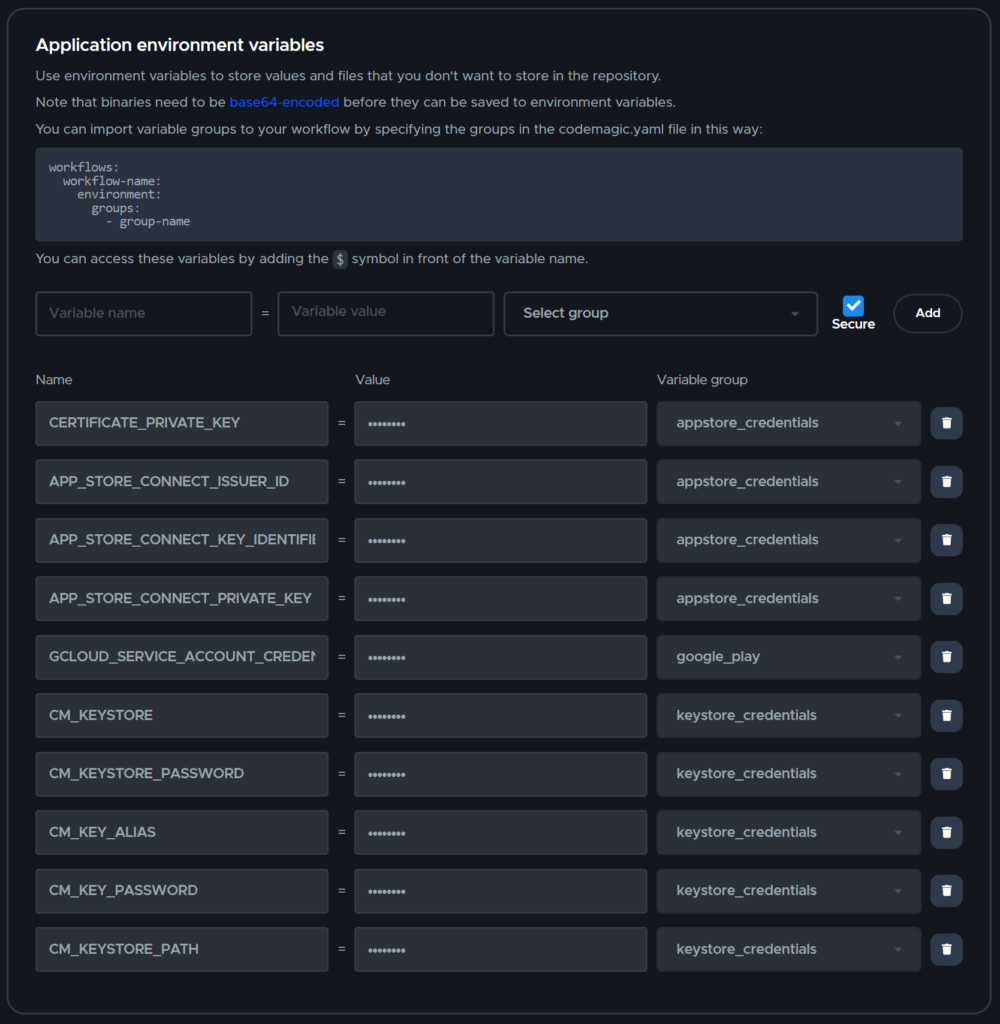
Wir beginnen mit den Keystore Variablen:
Im Dropdown Menu von „Select Group“ erstellen wir eine neue Gruppe namens „keystore_credentials“. Die Folgenden Keys müssen alle in diese Gruppe und als „Secure“ gespeichert werden:
- CM_KEYSTORE_PATH: /Users/builder/clone/keystore.jks
- CM_KEYSTORE: Der Inhalt der Keystore Datei die wir in Android Studio erstellt haben
- CM_KEYSTORE_PASSWORD: Das Passwort des Keystores
- CM_KEY_ALIAS: Der Alias des Keys
- CM_KEY_PASSWORD: Das Passwort des Keys
Als nächstes hinterlegen wir den Schlüssel des Google Service Accounts:
Gruppe: google_play, als „Secure“ gespeichert:
- GCLOUD_SERVICE_ACCOUNT_CREDENTIALS: Service Account JSON
Gruppe: appstore_credentials, als „Secure“ gespeichert:
- CERTIFICATE_PRIVATE_KEY: Der SSH-Schlüssel den wir in WSL erstellt haben
- APP_STORE_CONNECT_PRIVATE_KEY: Der API SSH-Schlüssel den wir erstellt und heruntergeladen haben
- APP_STORE_CONNECT_KEY_IDENTIFIER: Key ID
- APP_STORE_CONNECT_ISSUER_ID: Issuer ID

YAML-Konfigurationsdatei
Wir haben hier eine codemagic.yaml zusammengestellt, welche zwei Pipelines für iOS und Android beinhält. Als Basis wurden diverse Beispiele aus der Dokumentation von Codemagic zusammengefasst, extra Punkte hinzugefügt und angepasst. Die Datei kommt in das Root Verzeichnis des Ionic Projektes und wird dann automatisch von Codemagic ausgelesen.
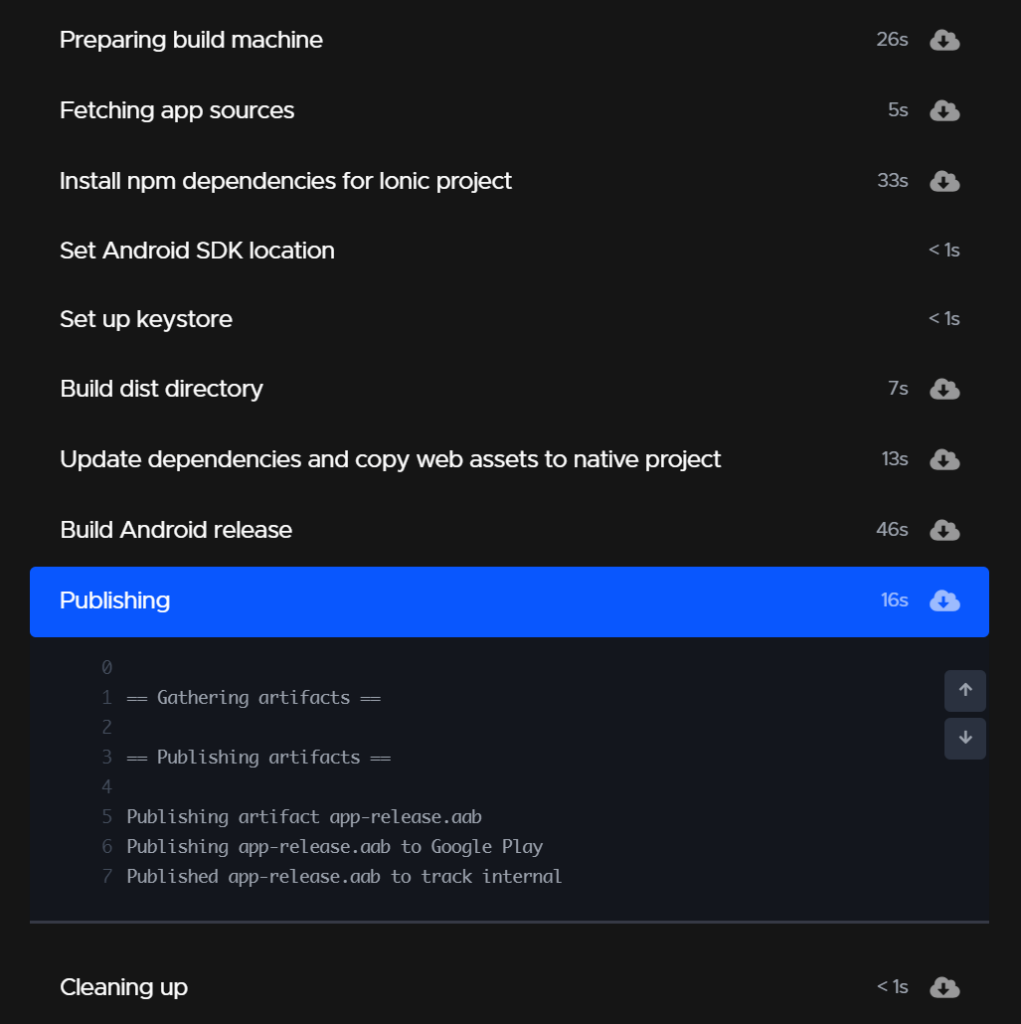
Google Play Store
Um die App automatisch in den Google Play Store hochzuladen, müssen wir die App einmal über Codemagic und der Android Routine kompilieren. Das Publishen auf den Google Play Store wird hier fehlschlagen, da Google die Bundle ID noch nicht kennt. Wir laden trotzdem das Artefakt „app-release.aab“ herunter und gehen in der Play Console auf Test -> Interner Test -> Neue Release und laden hier die Datei wieder hoch. Anschließend veröffentlichen wir sie und führen die Routine erneut aus. Wichtig hierbei: die Versionsnummer in der build.gradle_codemagic muss um 1 erhöht werden. Nach erfolgreichem Upload wird im „Internen Test“ unter Releases eine neue Version als Entwurf auftauchen, welchen man dann releasen kann.
Sollte hier beim ersten Kompilieren der Fehler „gradlw permission denied“ erfolgen, so kann man dies mit dem folgenden Befehl fixen:
git update-index --chmod=+x .\android\gradlew Apple App Store
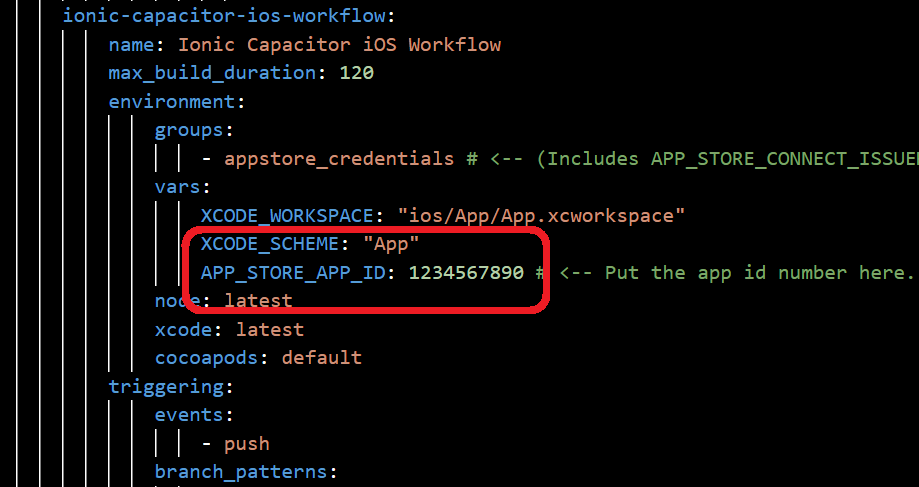
Die APP ID aus dem App Store müssen wir uns notieren um sie dann in der codemagic.yaml zu hinterlegen. Dazu gehen wir in den App Store Connect -> App -> General -> App Information. Nun kann auch die Routine für den App Store ausgeführt werden. Anders als bei Google können wir die App das erste Mal direkt hochladen. Die YAML Datei wurde bereits so konfiguriert, dass Apps direkt zu Testflight hochgeladen werden kann. Testflight ist das Apple Äquivalent zu Internal Testing beim Google Play Store.

Fazit
Bei kleineren Apps ist die korrekte Konfiguration und das Hochladen von neuen Apps mit Abstand der Teil, der am meisten Zeit benötigt. Die Ökosysteme von Google und Apple weichen komplett voneinander ab und die Methode, wie, was, in welcher Reihenfolge durchgeführt werden muss, mit welchen Tools, und was dann genau gemacht werden muss ist, wenn man mit dem Thema nicht vertraut ist, extremst komplex. Die zusätzliche Hürde, dass man einen Mac benötigt um für Apple zu kompilieren, ist lediglich die Kirsche oben drauf.
Die Methode die hier beschrieben ist, benötigt ein kleines bisschen an Vorarbeit und kann dann von mehreren Entwicklern verwendet werden. Die Keys oder Zugangsdaten können geteilt werden und nicht jeder Entwickler muss sich Android Studio und Xcode neu einrichten. Neue Versionen und Updates können auch signifikant schneller released werden.
Sollten Sie noch Fragen haben oder eine Beratung wünschen, können Sie gerne mit uns Kontakt aufnehmen oder unsere Webseite besuchen. Wir lassen Ihnen gerne ein unverbindliches Angebot zukommen.
Gerne können Sie hier auch andere Artikel zum Thema Entwicklung lesen.
Lead Developer