Wer schon einmal an einer mehrsprachigen Website oder JS-Applikation gearbeitet hat ist sicherlich über i18n gestoßen. Für größere Webseiten mit einem internationalen Publikum ist i18n häufig im Einsatz.
Jedoch ist der Support für i18n in IDEs sehr ausbaufähig. Visual Studio Code behandelt standardmäßig Übersetzungsstrings wie jede andere Variable, welche zu runtime aufgelöst wird. Ob der String existiert und was dahinter steckt sieht man erst, wenn man die Webseite via Localhost manuell testet. Auf Translationstrings ohne Text weißt uns lediglich die Browser-Konsole beim Testen der Webseite hin. Diese Umstände machen es sehr zeitintensiv die eigene i18n-Implementation zu testen und erfordert eine Gewisse Sorgfalt beim Testen.
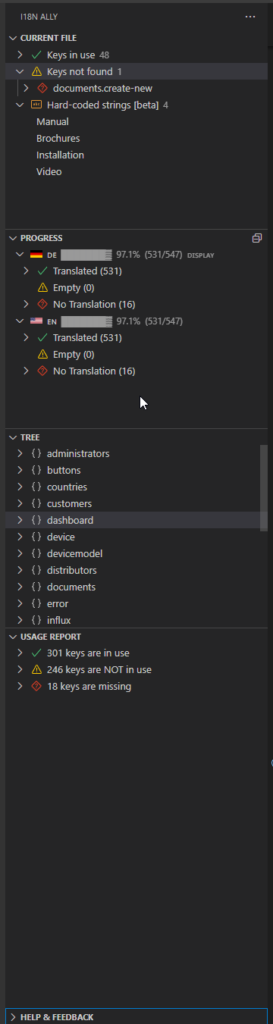
Hier kommt der i18n-Ally von lokalise ins Spiel. Dieser kann Ihnen auf einen Blick im IDE zeigen, welche Translations-Keys Sie noch nicht angelegt, oder übersetzt haben. So können Sie Übersetzungen mit i18n deutlich schneller anlegen, kontrollieren und anpassen.




Den i18n-Ally können Sie entweder direkt über den Link, oder im Extensions-Reiter von Visual Studio Code herunterladen.
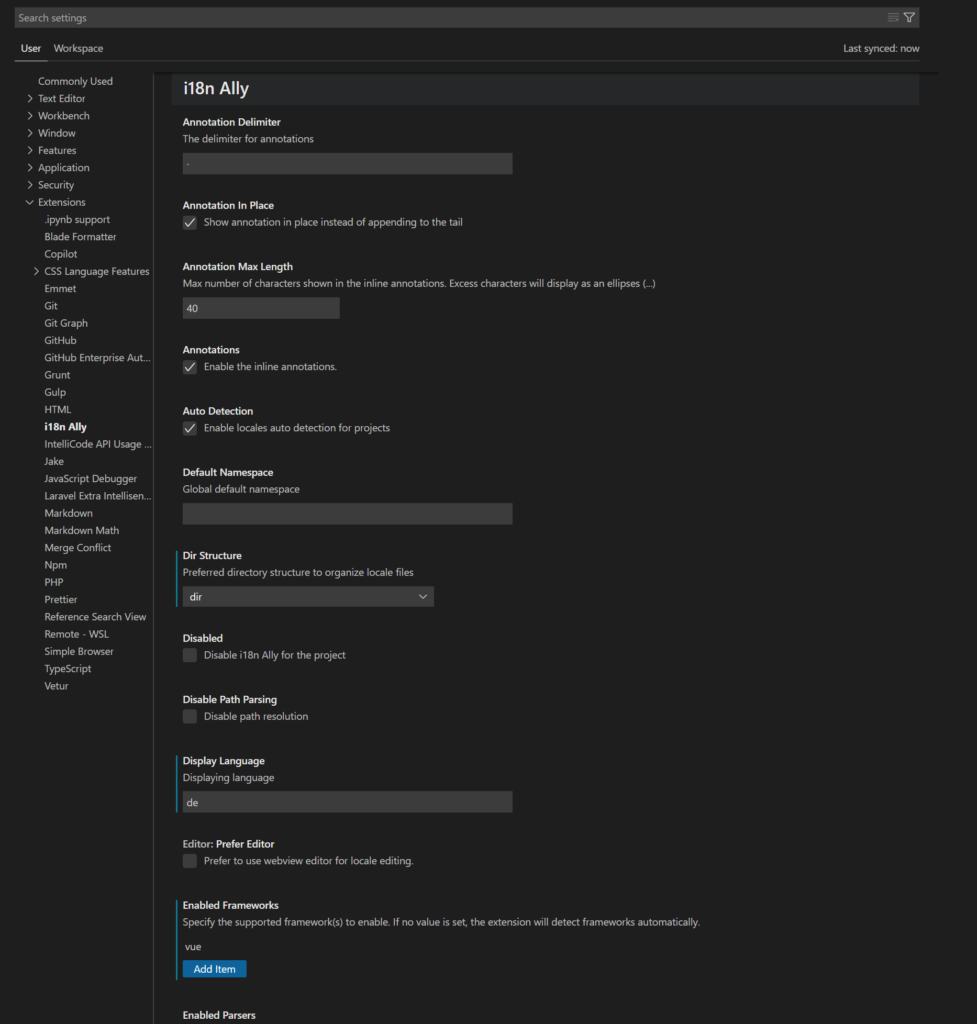
Der nächste Schritt sollte nun in die Einstellungen sein. Für die Ersteinrichtung empfiehlt sich der Blick in das Settings-Menü von Visual Studio Code. Dort können Sie die i18n-Ally spezifischen Einstellungen finden.

Hier sollten Sie Ihr Framework auswählen (in unserem Fall Vue), Ihre Sprache einstellen und „Auto Detect“ von hardcoded Strings aktivieren. Hier können Sie auch weitere Anpassungen je nach Stil Ihrer Projekte vornehmen.
Die Einstellungen können Sie auch direkt in der settings.json eingeben, falls Sie lieber ohne die GUI voranschreiten. Bei VS Code werden alle Einstellungen die von den Defaults abweichen abgespeichert. Diese sehen bei mir für den i18n-Ally so aus:
"i18n-ally.enabledFrameworks": ["vue"],
"i18n-ally.pathMatcher": "{locale}.{ext}",
"i18n-ally.dirStructure": "dir",
"i18n-ally.displayLanguage": "de",
"i18n-ally.extract.autoDetect": true,
"i18n-ally.extract.keygenStyle": "kebab-case",
"i18n-ally.extract.targetPickingStrategy": "global-previous",
"i18n-ally.languageTagSystem": "bcp47",
"i18n-ally.sourceLanguage": "DE",
"i18n-ally.enabledParsers": ["json"],
"i18n-ally.localesPaths": "resources/js/languages",
Wie Sie sehen suche ich standardmäßig nach der de.json, da wir diese (fast) immer im Einsatz haben. Diese ist in einem Ordner (Kürzel: dir) mit anderen Sprachen gemeinsam gebündelt. Unsere strings schreiben wir im kebab-case und das Ganze machen wir im Vue Framework.
In diesem Projekt sind unsere Übersetzungsdateien unter resources/js/languages zu finden, diesen Ort müssen Sie eventuell pro Projekt als Workspace-Setting anlegen. Mit den zusätzlichen Informationen aus dem PathMatcher können nun unsere Dateien gefunden und analysiert werden.
Falls Ihre Übersetzungen in der Web-Entwicklung in anderer Form organisiert sind können Sie die GUI nutzen, welche Ihnen alle Einstellungen erklärt und mögliche Konfigurationen anzeigt.
Als i-Tüpfelchen hat i18n-Ally neben dieser weiten Konfigurationsbandbreite und der guten IDE-Integration von i18n noch Integrationen für verschiedene Übersetzungsdienste und Kollaborations-Tool ebenfalls direkt in der Entwicklungsumgebung.
Mehr zu den verschiedenen Übersetzungensdiensten erfahren Sie zeitnah in unserem nächsten Blog-Artikel!
- Migration von Vue 2 zu Vue 3: Wichtige Änderungen bei v-for und v-if - 13. September 2023
- Laragon PHP-Version ändern - 13. September 2023
- WebP: Das effiziente Bildformat für schnellere Webseiten - 5. Juni 2023