- Laravel CRUD - 9. März 2021
- Laravel Layout - 11. Februar 2021
- Laravel Datenbank - 29. Januar 2021
CRUD steht für: create, read, update und delete.
Laravel implementiert die REST Architektur (Representational State Transfer). Vereinfach gesagt bedeutet dies, dass die Anforderungen an eine Ressource über die Route bzw. den URL abgebildet werden.
Wir wollen unsere BeispielApp ein wenig „aufbohren“, damit wir nicht nur Artikel anzeigen können (read), sondern sie auch erzeugen (create), aktualisieren (update) und löschen können (delete).
Wir löschen nun den BlogController in unserem Projekt und speichern uns vorher den Code aus der index Action weg. Wir erzeugen ihn noch mal, diesmal aber mit dem Schalter: -r
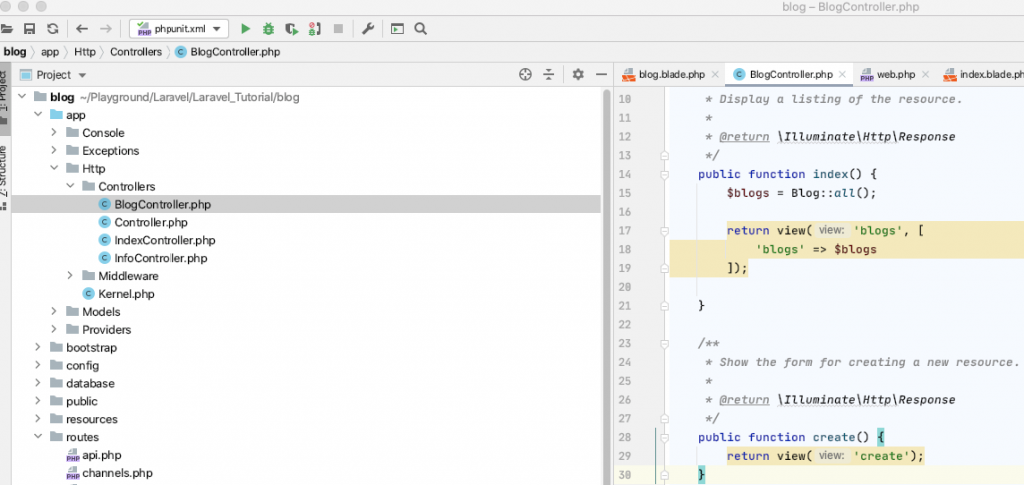
php artisan make:controller BlogController -rWenn wir uns nun den Controller anschauen, stellen wir fest, dass die CRUD Methoden bzw. Actions schon generiert wurden.
- Action: index – liefert eine Liste der Ressource
- Action: create – liefert eine View bzw. Form zur Erfassung einer neuen Ressource
- Action: store – speichert die Ressource
- Action: show – liefert eine bestimmte Ressource
- Action: edit – liefert eine View bzw. Form zur Bearbeitung einer Ressource
- Action: update – speichert eine bearbeitete Ressource
- Action: delete – löscht eine bestimmte Ressource
Wir fügen nun wieder den Code aus der index Action ein.
Wir möchten nun als nächstes, dass wir einen bestimmten Artikel in einer View angezeigt bekommen.
Für die Verarbeitung verantwortlich ist die Action show des Blog Controllers.
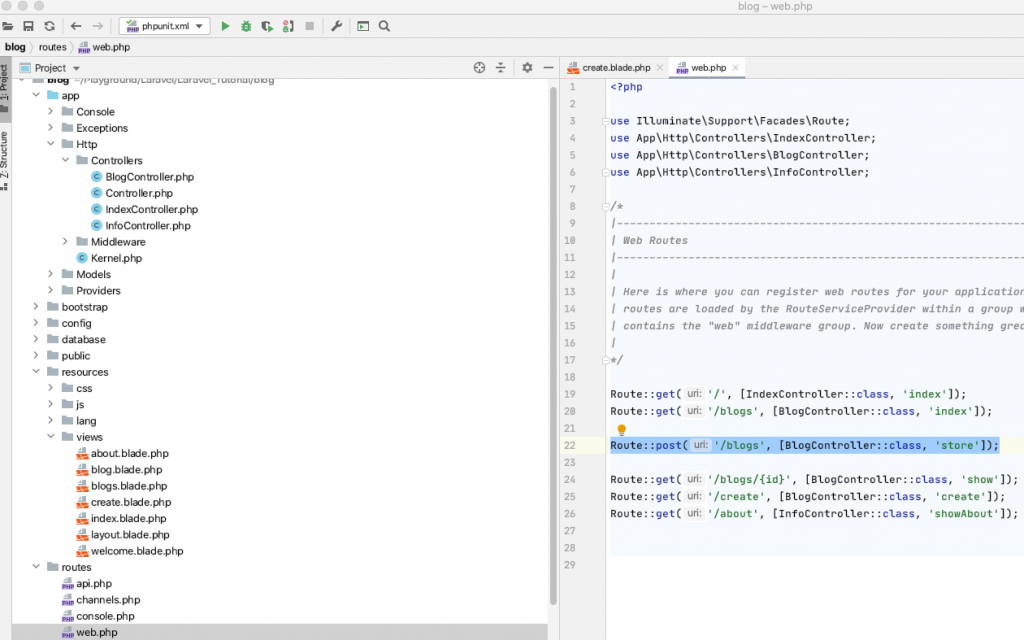
Zunächst definieren wir die Route:
Die Route in der routes/web.php:
Route::get('/blogs/{id}', [BlogController::class, 'show']);Wir tragen temporär diesen Code in die show Action ein:
die('BlogController - showAction'); exit;
Die Route funktioniert also. Die geschweiften Klammern in der Route definieren also Parameter. Wir übergeben in diesem Fall die id des Artikel der Blog Tabelle.
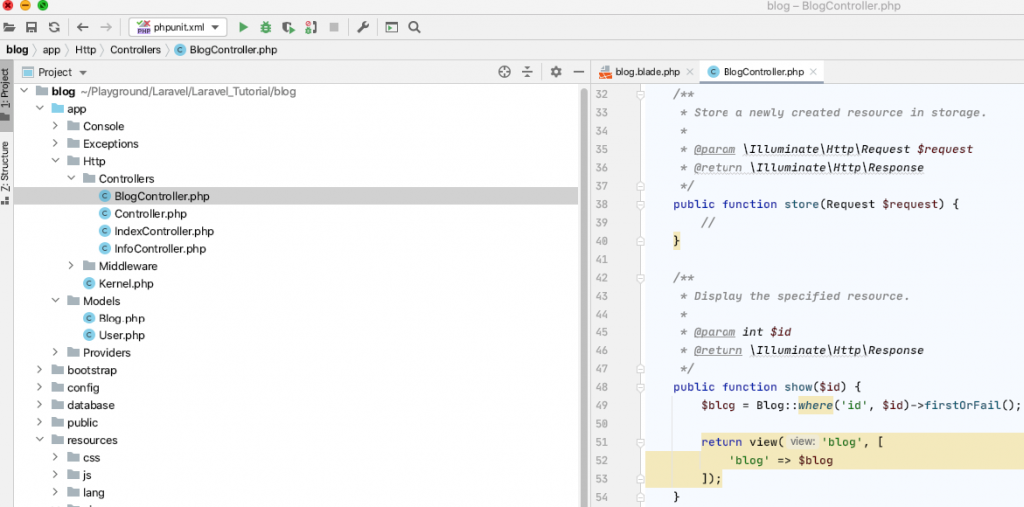
Die Methode show des Blog Controllers:

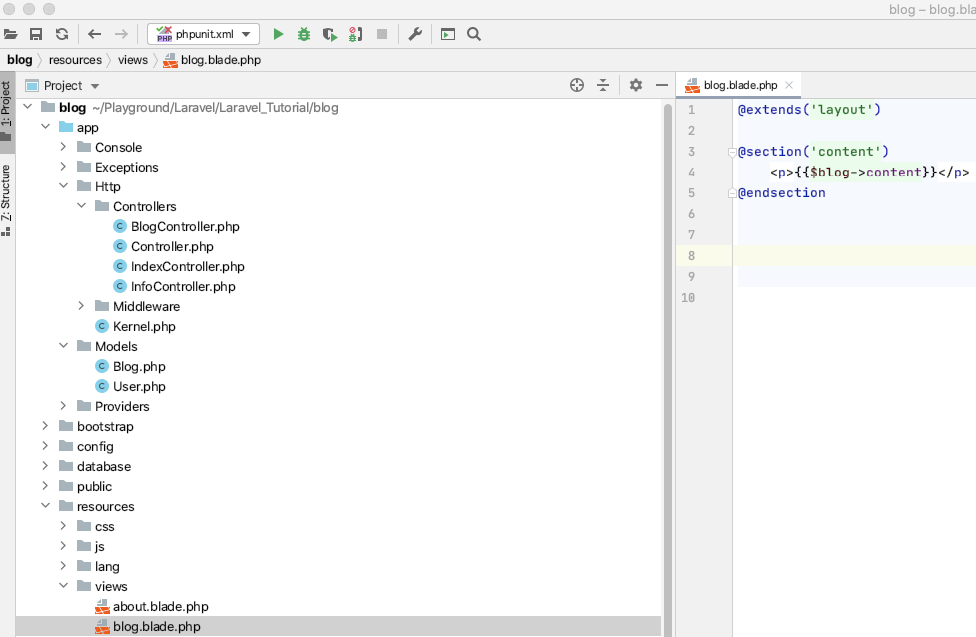
Wir legen eine neue View an: blog.blade.php und fügen folgenden Code ein:

Der Aufruf im Browser:

Der Aufruf: /blogs/1 ruft also die Action show des Block Controllers auf. So ist es ja auch in der Route definiert.
Die Methode: show empfängt den Parameter id beim Aufruf.
Über das Blog Modell setzen wir eine sql-ähnliche Abfrage ab und erhalten so ein Blog Model, dass wir der View übergeben können.
Wir kümmern uns nun um das Anlegen eines neuene Blog Eintrags. Zunächst die Route in routes/web.php:
Route::get('/create', [BlogController::class, 'create']);Die create Action des Blog Controllers:

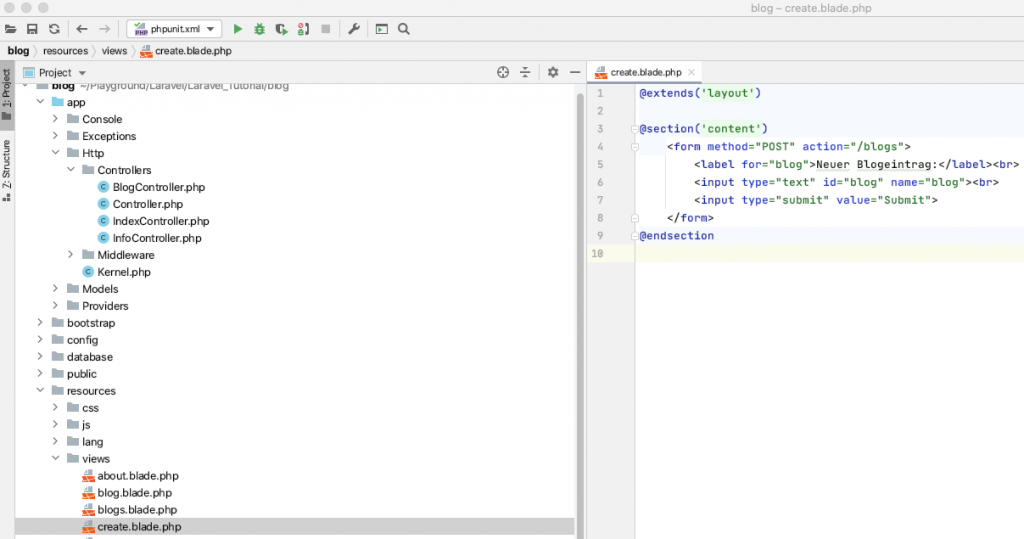
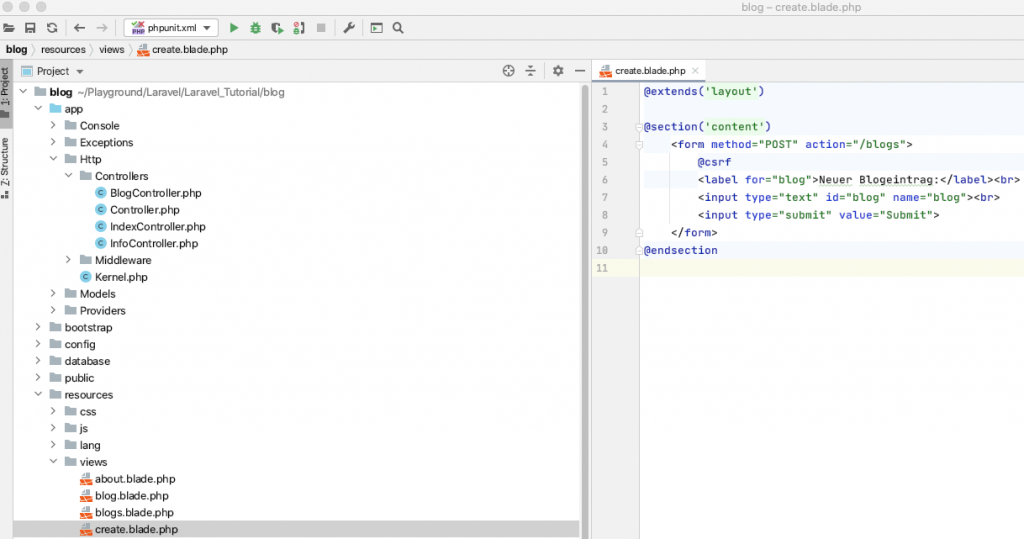
Die Action: create gibt eine View: create zurück. Diese erstellen wir jetzt und fügen ein Formular ein:

Nun setzen wir die Route in der routes/web.php. Da wir Formulardaten an den Server senden wollen, benutzen wir diesmal die Methode: POST anstatt GET

Die Route ist identisch mit der für die index.blade.php. Nur eben diesmal als POST Request
Die zuständige Action ist: store.
Wenn wir nun /create aufrufen und einen neuen Artikel eintragen:

Wenn wir nun absenden, bekommen wir folgende Seite zu sehen:

Laravel erwartet einen Key oder Hash, der auf dem Server verglichen wird. Diese sogenannte Token wurde nämlich beim create Request erzeugt und ins HTML eingebettet.
Damit verhindert oder erschwert Laravel sogenannte CSRF Attacken.
Wir fügen nun folgendes ein in die create.blade.php:

Wir wollen nun erst einmal pürfen, ob das Problem dadurch gelöst wurde und damit der Request im Blog Controller bzw. der Store Action ankommt. Wir fügen diesen Code in die Store Action ein:
die('store action'); exit;Wenn das Formular abgeschickt wurde, sollte der Browser so aussehen:

Nur der Vollständigkeit halber: Durch den Zusatz: @csrf im Formular wird ein Token erzeugt, dass dann beim POST mitgesendet und von Laravel auf Gleichheit überprüft wird.
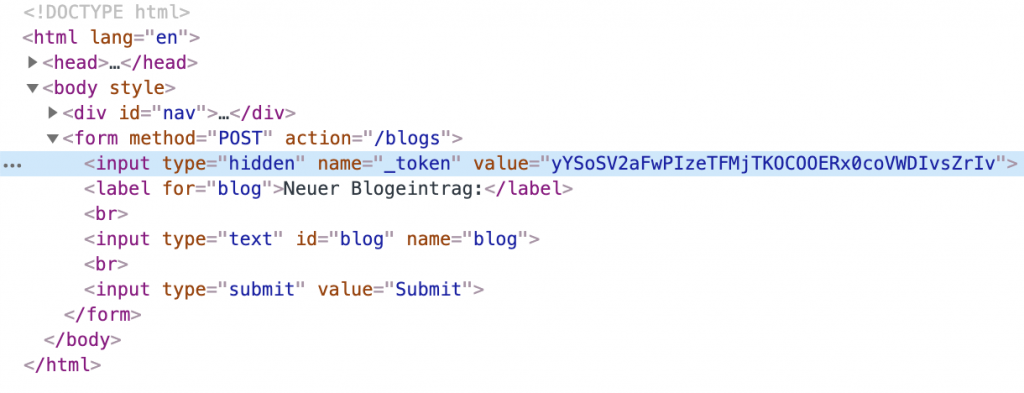
Die Ausgabe in den Dev-Tools des Browsers:

Mit anderen Worten: Nur, wenn das Token, welches bei create mitgesendet wurde, identisch ist mit dem, welches beim Speicher POST mitgesendet wird, akzeptiert Laravel den Request.
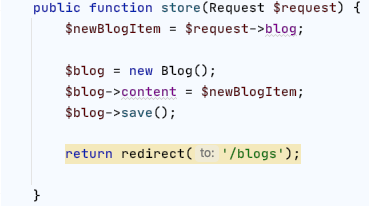
Schlussendlich wollen wir natürlich den neuen Blog Eintrag auch in der Datenbank speichern. Wir programmieren in der Store Action:

Laravel übergibt ein Request Objekt. Wir lesen den Wert von blog aus, speichern ihn und erzeugen ein neues Blog Objekt. Dann setzen wir den Wert bzw. content und speichern das Model.
Am Schluss programmieren wir noch einen Redirekt auf die Übersichtsseite.
Der neue Blog Eintrag ist nun im Browser zu sehen:

Wir wollen nun einen bestimmten Blog Eintrag auch editieren und die Änderungen speichern. Wie gehabt, wir definieren die dafür zuständige Route in der routes/web.php und programmieren eine Controller Action.
Route::get('/blogs/{id}/edit', [BlogController::class, 'edit']);Die Edit Action:

Kurze Erläuterung zu dem auskommentierten Code: Blog::find($id) funktioniert zwar, aber anders als bei der Where Abfrage, wird, falls die ID in der Datenbank nicht gefunden wird, keine 404 Page generiert. Es würde null zurückgegeben und so an die View übergeben. Der Zugriff in der View würde dann erst eine Exception auslösen.
Fehlt noch die View: edit.blade.php
Das war’s mit unserem Laravel-Tutorial. Wenn Sie noch Fragen haben oder Hilfe benötigen, können Sie sich sehr gerne mit uns in Verbindung setzen.
Hier geht es zum vorherigen Teil: Laravel Layout
Besuchen Sie auch gerne unsere Webseite: admin-code.de