- Google ReCaptcha (v2) dynamisch per Javascript nachladen - 11. August 2023
- Google Fonts in WordPress Lokal einbinden - 22. Dezember 2022
- Polymorphic Relationships in Laravel - 9. März 2022
Das Landgericht München hat in einem Urteil vom 20.01.2022 entschieden, dass der Einsatz von Google Fonts auf Webseiten nicht mehr auf die berechtigten Interessen des Webseitenbetreibers gemäß Art. 6 Abs. 1 lit. f DSGVO gestützt werden kann.
Google Fonts und die DSGVO: Warum du Schriftarten lokal einbinden solltest
Wenn du dich ein wenig mit der DSGVO und dem TTDSG auseinandersetzt, wirst du mit Sicherheit darauf stoßen, dass auch die Verwendung von Google Fonts zum Datenaustausch mit den USA (Drittland im Bezug auf Datenschutz) führt und das ohne Einwilligung nicht datenschutzkonform ist.
Einfachste und beste Lösung dagegen ist das lokale einbinden, das heißt wir laden die gewünschten Schriftarten auf den Server und können diese dann direkt in der Seite einbinden.
Prüfen ob Google Fonts extern geladen werden.
Um zu prüfen ob unsere Webseite Google Fonts über einen externen Aufruf lädt gibt es verschiede Möglichkeiten.
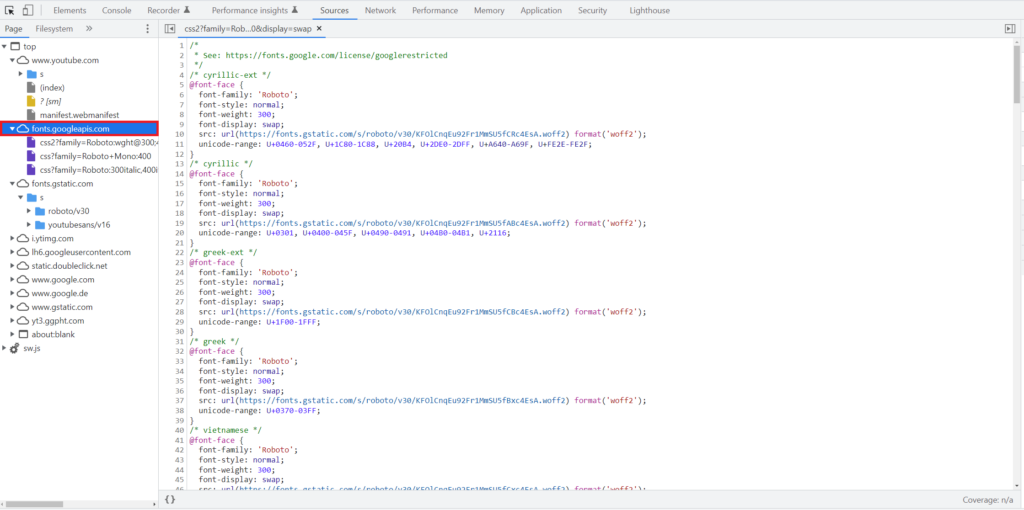
Wir können direkt im Browser prüfen ob Google Fonts verwendet werden. In unserem Beispiel verwenden wir den Browser Chrome. Mit der Taste F12 gelangen wir in die DevTools und können in dem Tab „SOURCES“ direkt sehen, ob Schriftarten über sie Schnittstelle geladen werden.

Vorbereitung
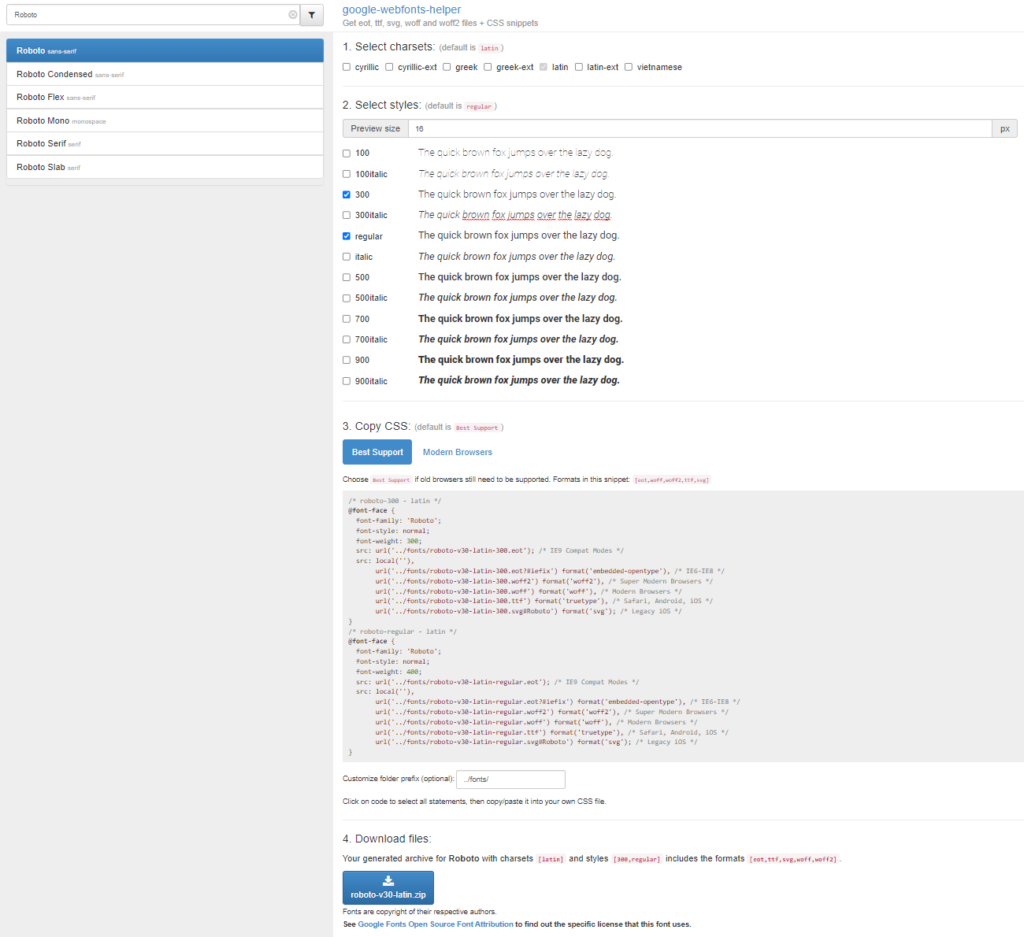
Da wir nun wissen welche Fonts verwendet werden, können wir uns diese über die Seite https://google-webfonts-helper.herokuapp.com/fonts herunterladen.

Über eine Suche findet man die verschiedenen Schriftarten von Google und kann hier die gewünschte auswählen. Hier kann je nach Bedarf die gewünschten Optionen gewählt werden. Anschließend wir der CSS-Code generiert und ein Zip-File mit allen nötigen Font-Dateien zum Download bereitgestellt. Brauchen Sie mehr als ein Schriftart dann speichern Sie sich am besten den den CSS-Code in einer Textdatei ab oder fügen diese gleich ein. Als letzten Schritt brauchen wir noch die Zip-Datei mit den Font-Dateien.
Plugin erstellen
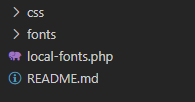
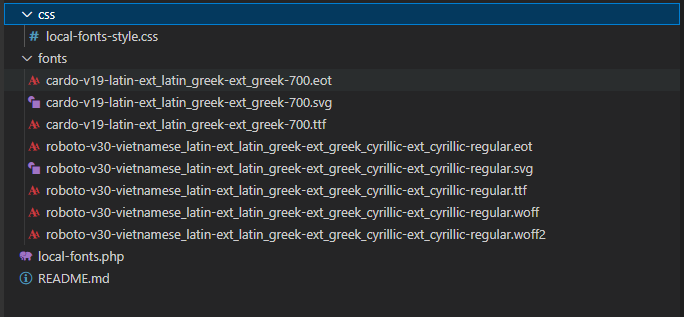
Zuerst brauchen wir die Struktur eines WordPress Plugins. Diese besteht aus den Ordnern der css und fonts, sowie der php-Datei local-fonts.php. Optional kann man eine README Datei mit anlegen.

Die Logik
In der local-fonts.php befindet sich die ganze Logik des Plugins.
<?php
/*
Plugin Name: Local Fonts by Admin Intelligence
Description: Fonts lokal in WordPress nutzen und Verbindung zu Google Fonts deaktivieren
Author: Paul Boehm Admin Intelligence
Author URI: https://www.admin-code.de
Version: 1.0
*/
/* Forbid direct access to the plugin file */
if (!defined('ABSPATH')) exit;
/* include CSS */
function add_fonts()
{
wp_register_style('local-fonts', plugin_dir_url(__FILE__) . 'css/local-fonts-style.css');
wp_enqueue_style('local-fonts');
}
add_action('wp_enqueue_scripts', 'add_fonts', 1);
/* remove Google Fonts */
function removeGoogleFonts()
{
global $wp_styles;
$regex = '/fonts\.googleapis\.com\/css\?family/i';
foreach ($wp_styles->registered as $registered) {
if (preg_match($regex, $registered->src)) {
wp_dequeue_style($registered->handle);
}
}
}
add_action('wp_enqueue_scripts', 'removeGoogleFonts', 999);In dem ersten Block (Kommentar) wird das Plugin beschrieben, dieser Block sorgt dafür, dass unser Projekt als Plugin erkannt wird und sich installieren lässt.
In der add_fonts Funktion binden wir unsere CSS-Datei mit dem Namen local-fonts-style.css, ein Beispiel folgt im nächsten Absatz.
Mit der removeGoogleFonts Funktion filtern wir (fast) alle Elemente die im Header Bereich über die Schnittstelle „fonts.googleapis.com“. Bitte beachten, es gibt hier weitere Plugins und Einstellungen die hier nicht beachtet werden können.
CSS-Datei erstellen
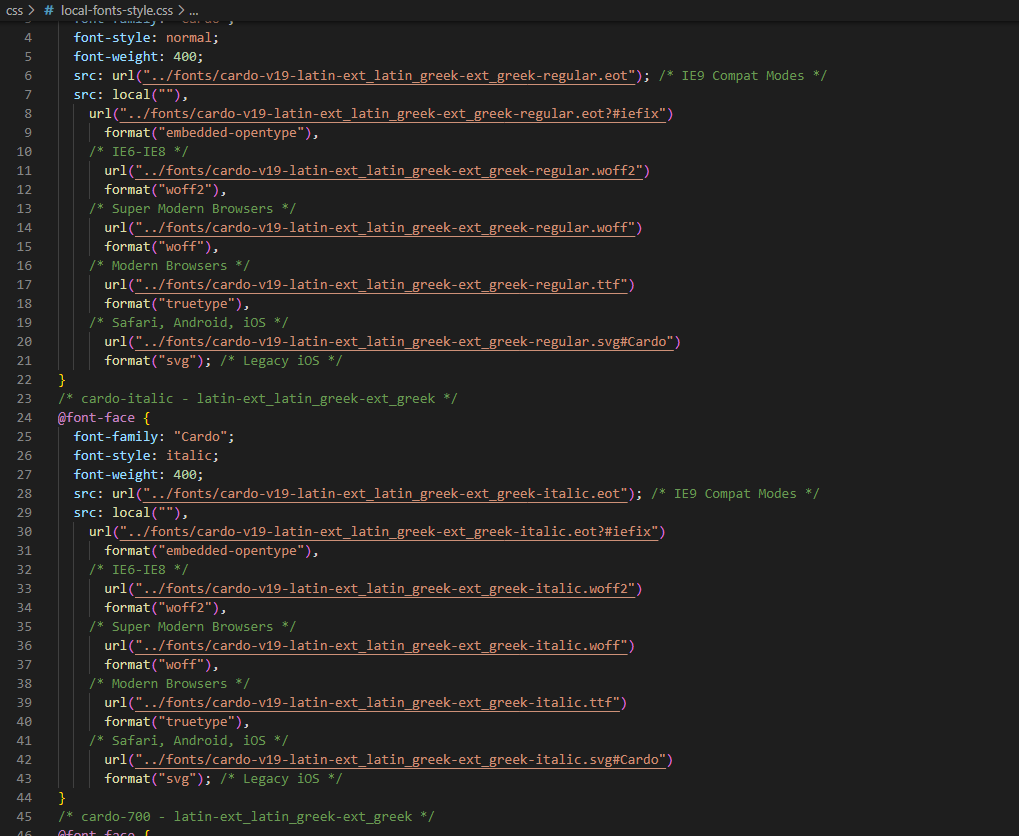
In dem Ordner CSS erstellen wir eine CSS-Datei mit dem Namen local-fonts-style.css. In der CSS Datei fügen wir dann den generierten Code (https://google-webfonts-helper.herokuapp.com/fonts) ein. Bei mehreren Schriftarten, wird Code nach einem Absatz nacheinander eingefügt.

Font Dateien
Als nächstes werden die die Font-Dateien, welche in der Vorbereitung heruntergeladen werden, entpackt und in den Ordner „fonts“ kopiert.

Plugin Installieren
Um das Plugin installieren zu können muss, das gesamte Projekt in ein Zip-Archiv gepackt werden.
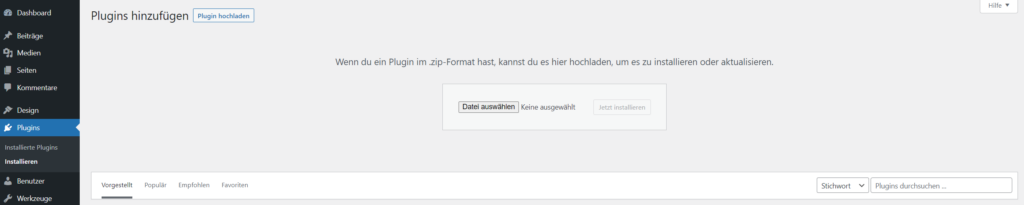
Im Admin-Backend von WordPress kann dann in dem Reiter „Plugins“ unter „Installieren“ das Zip-Archiv hochgeladen, installiert und dann aktiviert werden.

Abschließende Prüfung
Prüfen Sie anschließend, wie oben beschrieben, ob weiterhin Google Fonts geladen werden.
Ausnahmen und Alternativen
Wie oben schon erwähnt, funktioniert diese Lösung leider nicht immer, Google Fonts können durch weitere Plugins oder direkt über das Theme eingebunden werden. In manchen fällen bieten die Plugin Hersteller Alternativen um Google Fonts lokal einzubinden. Sollten die Google Fonts fest im Theme eingebunden sein, so ist es nötig diese Manuell zu ersetzten.
Alternativ gibt es weitere Plugins, wie z.b. Local Google Fonts, im Store, welche es ermöglichen Google Fonts lokal einzubinden.
Sollten Sie noch Fragen haben oder eine Beratung wünschen, können Sie gerne mit uns Kontakt aufnehmen oder unsere Webseite besuchen.
Gerne können Sie hier auch andere Artikel zum Thema Webentwicklung anschauen.