Wir verwenden in unserem Tutorial eine MySQL Datenbank.
Wir loggen uns als root auf dem Datenbank-Server ein.
mysql -u root -proot hat in unserem Fall kein Passwort, also die Passwortabfrage einfach mit Enter quittieren.
Im Mysql Prompt folgendes eingeben.
CREATE USER 'laravel'@'localhost' IDENTIFIED BY 'admin';Wir geben dem User laravel Berechtigungen für die Databank laravel.
GRANT ALL PRIVILEGES ON laravel.* TO 'laravel'@'localhost';Dann noch.
FLUSH PRIVILEGES;Wir loggen uns als root aus.
quit;Wir melden uns als User laravel an.
mysql -u laravel -pWir sind nun als der User laravel eingeloggt und erzeugen die Datenbank laravel.
create database laravel;Wir loggen uns wieder aus.
quit;Wir haben damit die Vorbereitungen abgeschlossen.
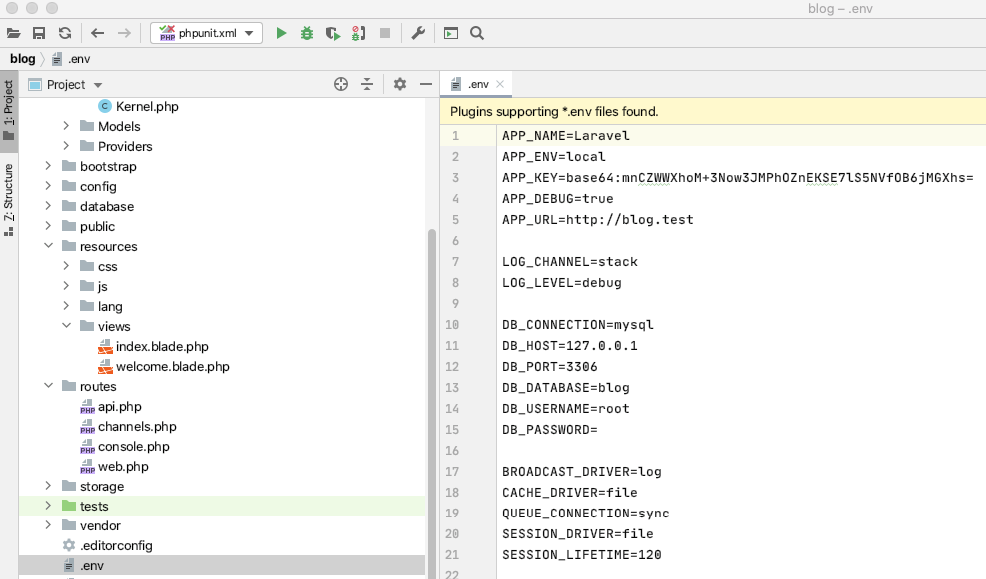
Im Document Root liegt eine verstecktes File .env

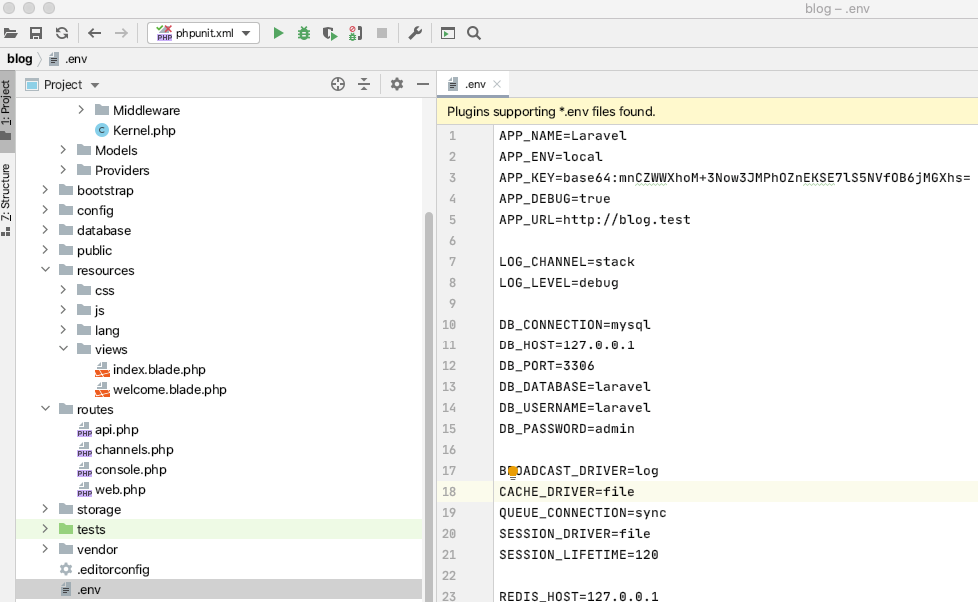
Wir konfigurieren den MySQL Zugang.

Die Konfigurationsdatei .env wird übrigens vom File config/database verarbeitet.
Mittels des CLI Tools artisan erzeugen wir ein Model (Wir befinden uns im Document Root).
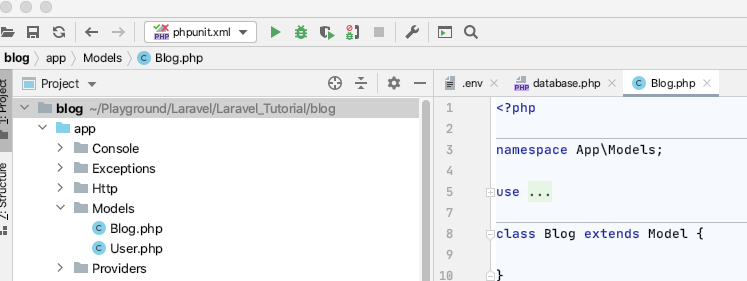
php artisan make:model Blog
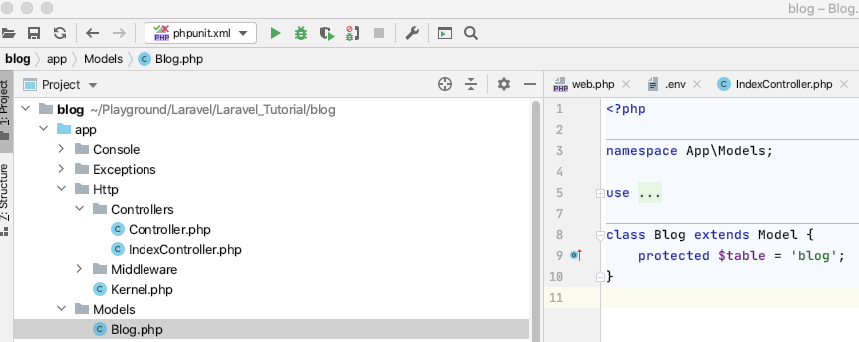
Das Model Blog wurde nun im Verzeichnis app/Models erzeugt. Generierte Einträge entfernen wir erst einmal.
Wiederum mittels artisan erzeugen wir eine sogenannte Migration. Dies generiert uns eine Art SQL Script.
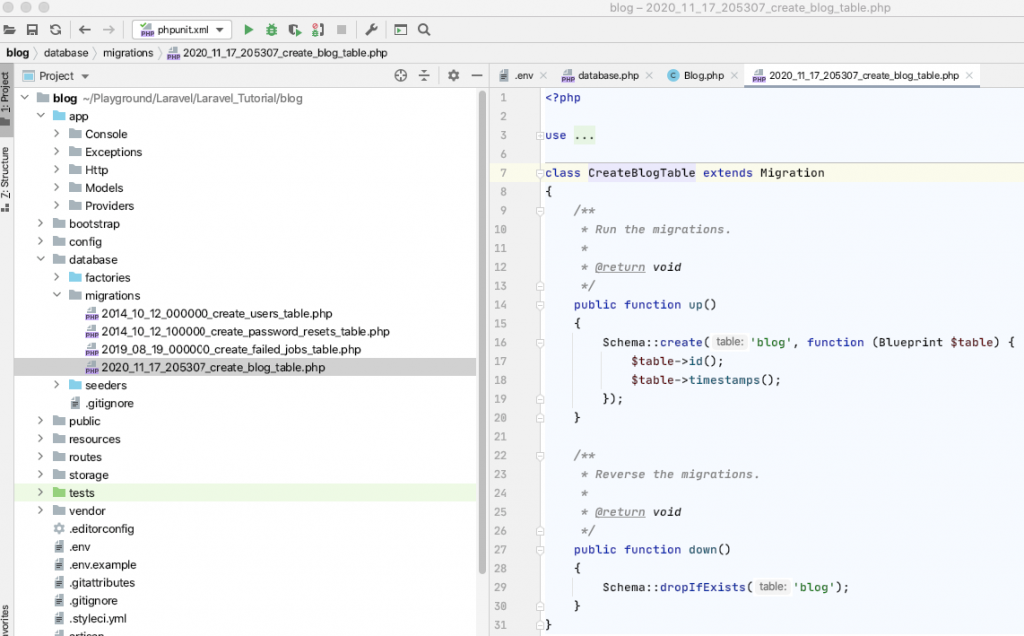
php artisan make:migration create_blog_table
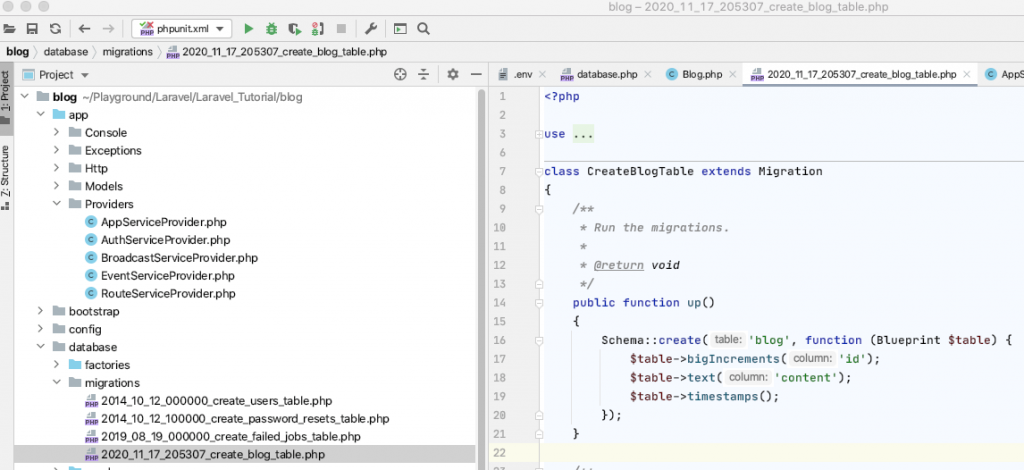
Wie man sieht, wird unter database/migrations ein entsprechendes Script bzw. Klasse angelegt.
In der up() Methode werden schon 2 Felder definiert: id und timestamp. Wird das Script ausgeführt, wird die Tabelle Blog erzeugt.
Außerdem werden die Felder in der up() Methode in der Datenbank angelegt.
Die übrigen Scripte legt Laravel übrigens bei der Generierung des Projekts an. Wen sie nicht stören, lässt sie einfach drin. Somit wäre beispielsweise schon mal die Programmierung eines Logins bzw. einer User-Verwaltung schneller möglich.
Wir ersetzen noch Felder in der Datenbank bzw. modifizieren sie. Wir brauchen erst einmal nur ein Feld: content

Die Ausführung des Scripts bzw. die Migration wird angestoßen.
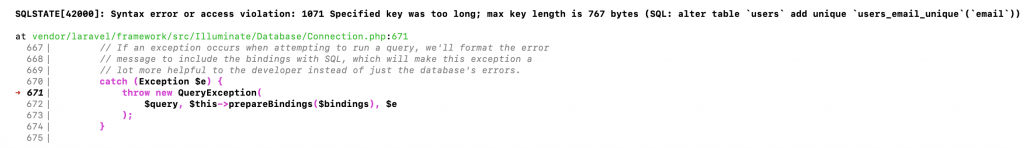
php artisan migrateFalls das folgenden Fehler erzeugt:

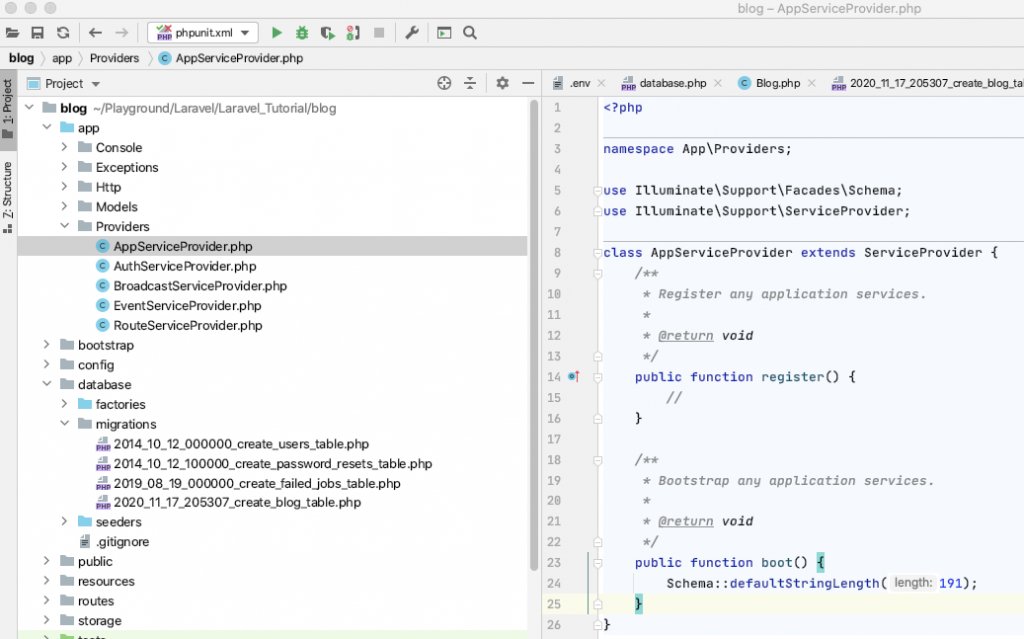
Eine Codezeile unter Providers/AppServiceProvider in der Methode boot() löst das Problem

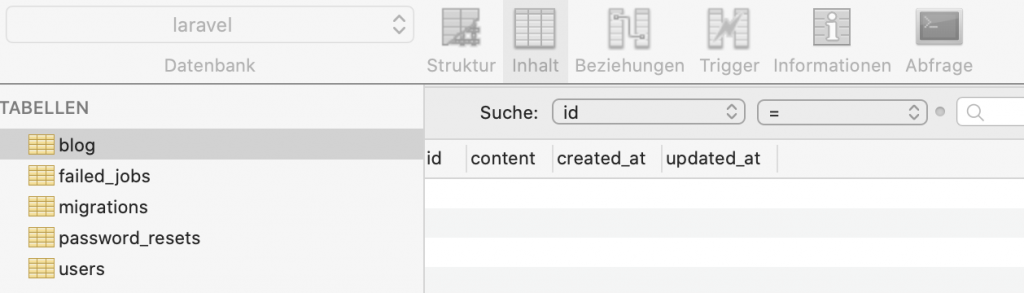
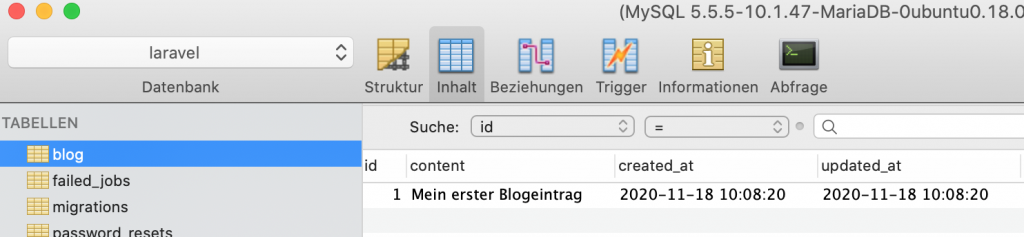
Die Datenbank sollte nun so aussehen:

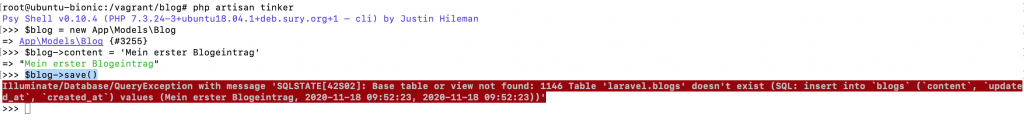
Wir wollen nun mitels des Tools: artisan tinker (im Terminal – im Document Root) 2 Datensätze in der Datenbank anlegen.
php artisan tinker
$blog = new App\Models\Blog
$blog->content = 'Mein erster Blogeintrag'
$blog->save()Das dürfte zu folgendem Fehler führen:

Wir müssen dem Model noch mitteilen, zu welcher Tabelle es gehört:

Mit ctrl + c oder durch Eingabe des Befehls exit loggt man sich aus tinker aus.
Danach noch mal ausführen: in tinker einloggen, Model erzeugen, Eigenschaft setzen und speichern.
Unser Eintrag taucht dann auch erwartungsgemäß in der Datenbank auf:

Wir legen noch einen zweiten Datensatz an mit dem Content: Mein zweiter Blogeintrag.
Nun, wir möchten, dass die Route bzw. Adresse: http:/meineDomain/blogs uns die Einträge auf einer Webseite ausgibt.
Ein Controller soll für diese Route zuständig sein.
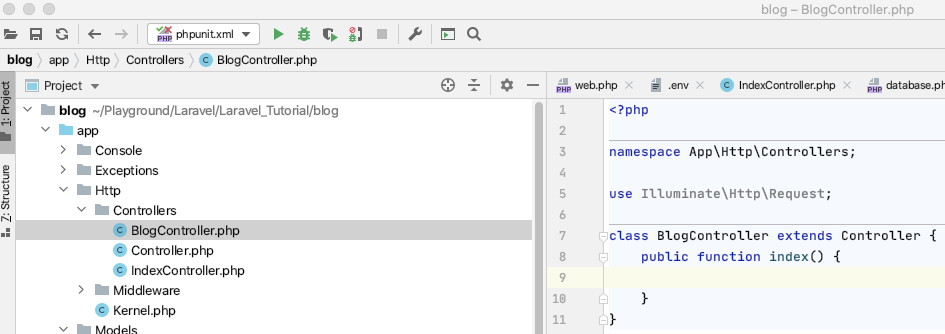
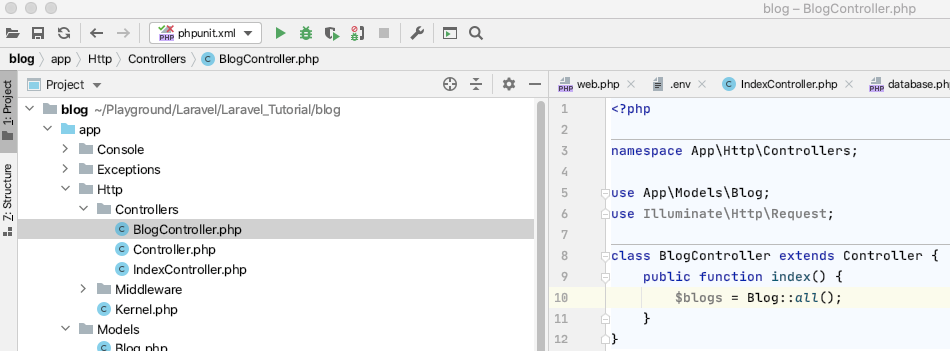
php artisan make:controller BlogControllerWir fügen eine Action bzw. Methode index() ein.

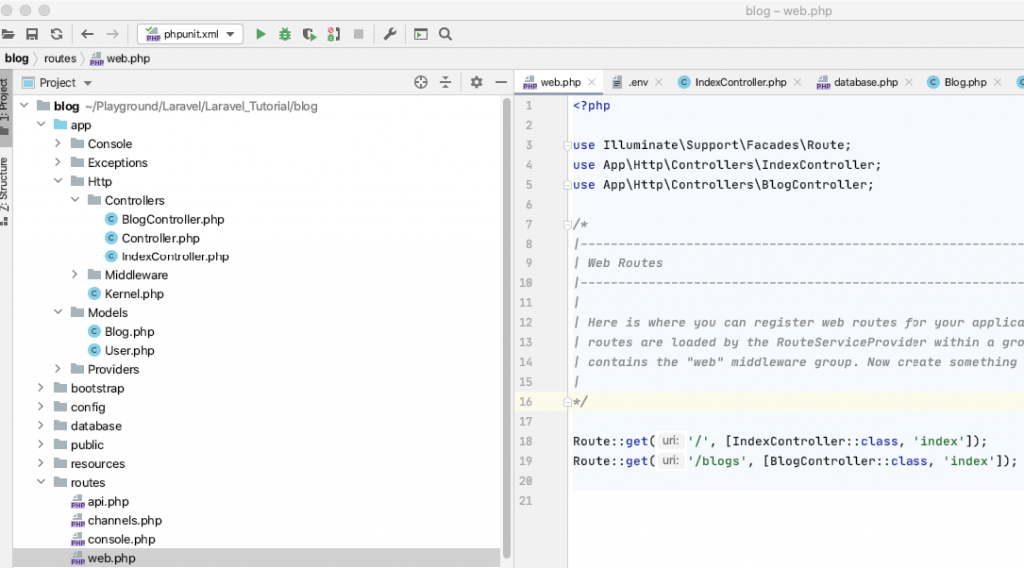
Wir setzen die Route:

Wie gesagt, das Model ist sowohl für die Business Logik zuständig, als auch für den Datenbankzugriff
Dementsprechend besorgen wir uns im Controller die gewünschten Daten über das Blog Model:

Nicht vergessen: use App\Models\Blog; einfügen, sonst weiß Laravel nichts anzufangen.
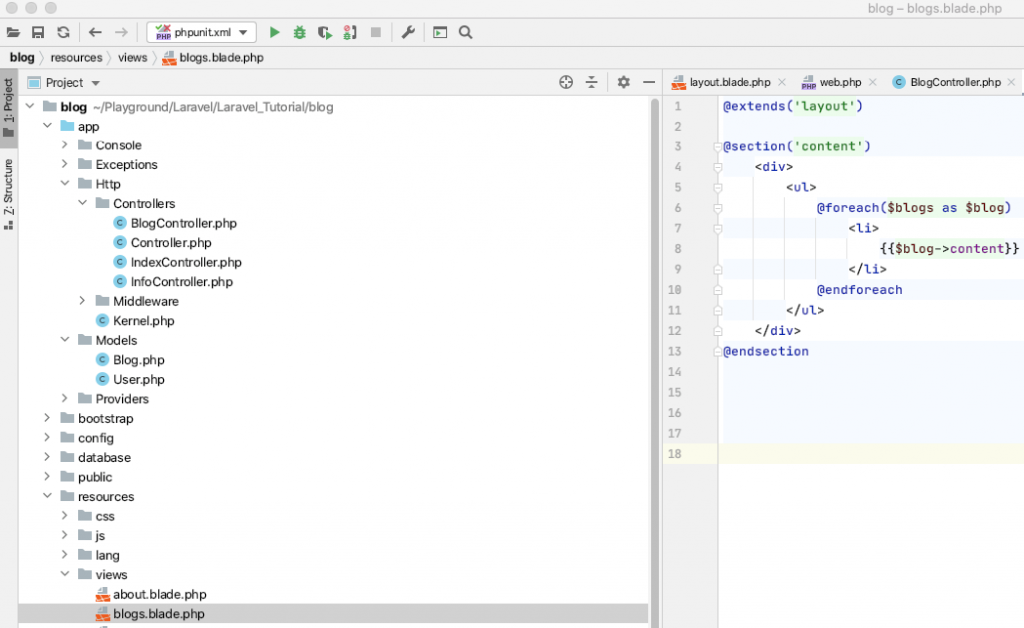
Blog::all();Wir brauchen noch die View. Diese legen wir an unter bzw. als resources/blogs.blade.php

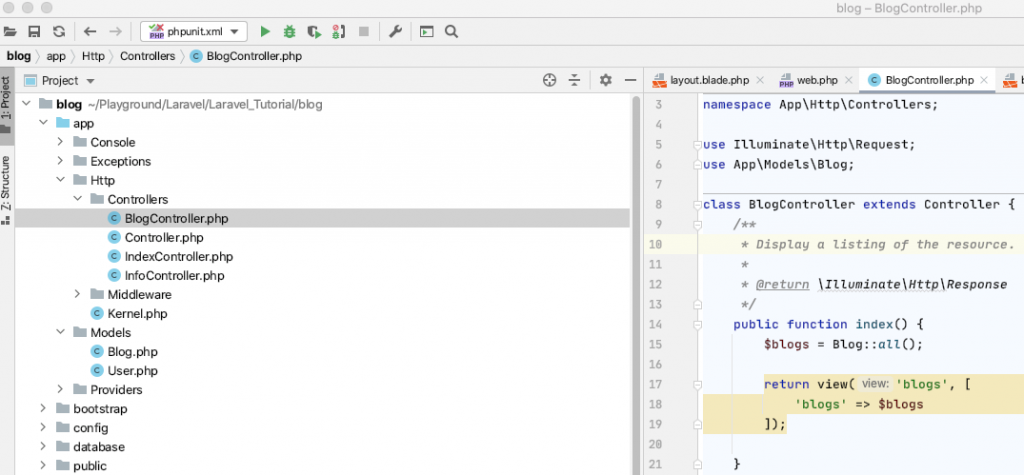
Nun übergeben wir im Controller der View die Variable $blogs, also den Result aus der Datenbank:

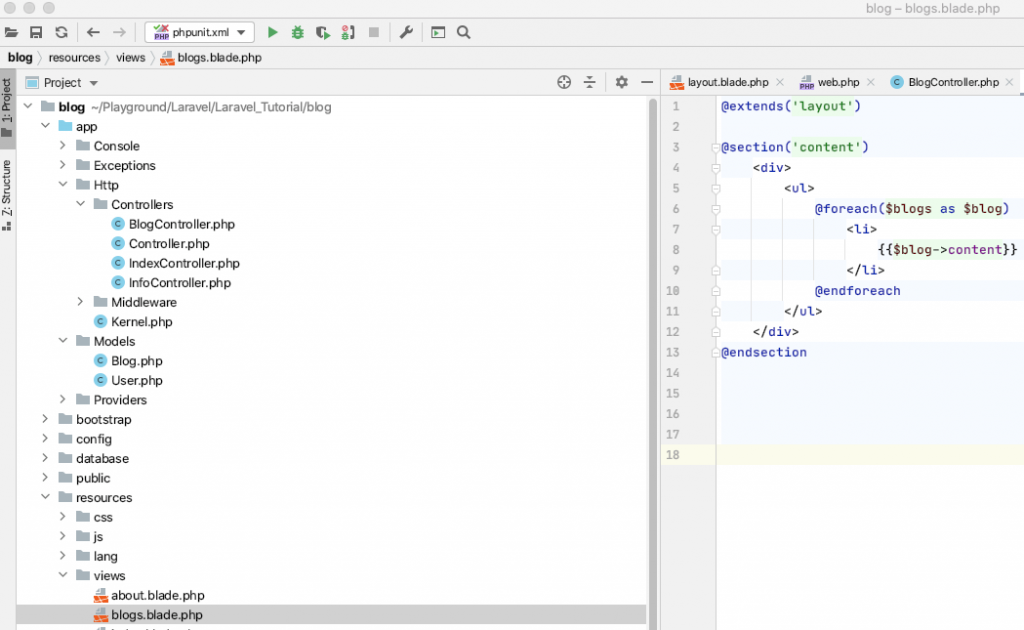
Da unsere Abfrage alle Datensätze besorgt, ist die Rückgabe eine Collection. Wir müssen also in der View diese durchschleifen.
Die Template Engine Blade stellt uns dafür die Syntax bereit. Variablen werden immer in doppelte geschweifte Klammern gesetzt. Wir brauchen zusätzlich aber auch noch die Schleifen-Syntax:

Das Template bzw. Blade kann also durch diese Syntax auf die vorher im Controller übergebene Variable zugreifen und sie ausgeben bzw. verarbeiten.
Das Ergbnis im Browser sollte nun so aussehen:

Hier geht es weiter: Laravel Layout
Hier geht es zum vorherigen Teil: Laravel Beispielapp
Besuchen Sie auch gerne unsere Webseite: admin-code.de